I had a great discussion with a friend of mine about JavaScript and whether it is an interpreted or a compiled language. This led me to dig a bit deeper and look at how a JavaScript code gets executed in the browser as well as in the server (node js).
Back in the days (I was too young to remember exactly when. Just kidding, it was around 2007) JavaScript used to be entirely an interpreted language. For the sake of completeness and clarity, an interpreted language can be defined as a programming language where the code is read or executed line by line. The antithesis of that is a compiled language where the program code is transformed into a machine code where it can then be executed. As we will see below, it is difficult to put JavaScript in one of the two categories because it gets compiled right before it gets executed.
How does the JavaScript code gets executed in the browser? The JavaScript source code is sent to a JavaScript engine which is a program that executes a JavaScript code by converting it to a language the computer can understand (machine code). Chrome uses the V8 engine and I’m discussing the V8 engine here because it is the same engine that is used to run JavaScript in the browser as well as in the server with the case of node js. Other browsers have their own JavaScript engine, but I won’t say much about them here.
The V8 engine is highly efficient and optimized to execute a JavaScript code. As soon as the V8 engine receives the JavaScript source code, it runs through the code in a compilation process called “Just-in-time” compilation. Meaning the code gets compiled right before it gets executed. This makes perfect sense otherwise if the code gets interpreted we won’t have the JavaScript features such as hoisting. This initial compilation step is usually not optimized and there’s a second compilation process that runs to optimize the compiled code.

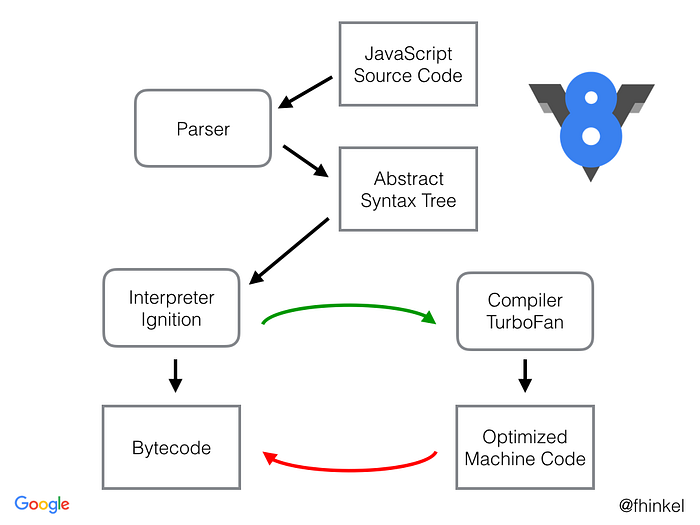
The exact workings of the V8 engine can be found in the documentation, but I will give a brief overview here. An initial compilation is done by a compiler which is called full-codegen. As mentioned previously, this leads to a compiled code that is not optimized. A second compiler, called crankshaft, is slower than the full-codegen compiler but produces a more optimized code. There are constant updates to the V8 engine has replaced the full-codegen and crankshaft compilers with more optimized and efficient compilers. For example, the V8 engine now utilizes Ignition and TurboFan compilers. Instead of having crankshaft compile after full-codegen, TurboFan can optimize the already compiled code by Ignition.
As mentioned previously, the same V8 engine that runs in the browser is the powerhouse behind node js. But node’s need for the V8 engine extends beyond the need for code execution. As JavaScript is a high-level language, it does not have access to the system files and many low-level functionalities that other low-level programming languages such as C++ have. V8 provides those low-level functionalities that are missing from JavaScript by providing it with binding with C++ functionalities. As C++ is closer to the metal, it can provide tremendous power to node js. For example, if there is a functionality that can not be implemented by node js due to a lack of native support, a programmer can easily implement the functionality by manually adding the binding between JavaScript and c++.
References:
